[Django][The Polls][Chap 4] Style Sheet와 CSS 적용하기
Info Notice:
안녕하세요. HwanSeok입니다. The Polls 프로젝트는 docs.djangoproject.com를 참조하여 진행됩니다. 본 포스팅은 전체적인 개발 흐름과 The Polls 프로젝트를 효과적으로 이해하기 위한 설명이 포함되어 있습니다.
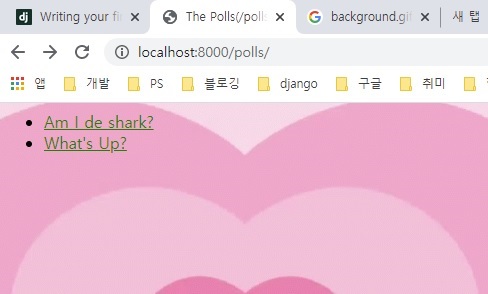
결과
css를 적용하기 위한 static file들을 저장하고 불러오는 방법을 이해했습니다.

기본 설정
django.contrib.staticfiles는 사용해서 각 응용 프로그램에서 정적 파일들을 수집해서 한 곳에서 관리합니다. 이를 통해서 production 레벨로 serve 될 때 용이해집니다.
1
2
3
4
5
6
7
8
9
10
# mysite/settings.py
INSTALLED_APPS = [
'polls.apps.PollsConfig',
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
]
static files 저장
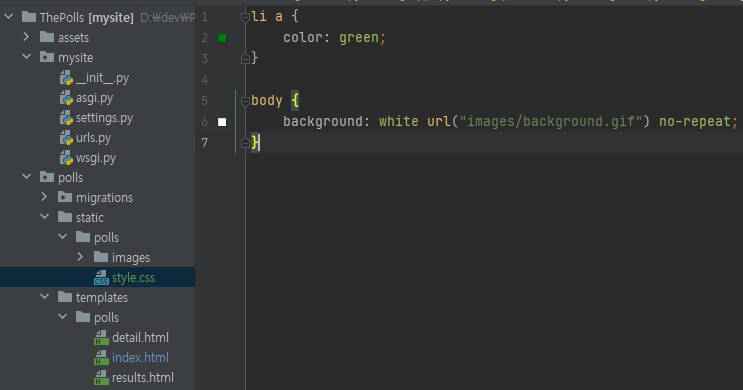
template과 같이 polls/statis/pools/에 저장합니다.
1
2
3
4
5
6
7
li a {
color: green;
}
body {
background: white url("images/background.gif") no-repeat;
}

아래와 같이 load static을 사용해서 static 경로를 불러옵니다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
{% load static %}
<link rel="stylesheet" type="text/css" href="{% static 'polls/style.css' %}">
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>The Polls(/polls/)</title>
</head>
<body>
{% if latest_question_list %}
<ul>
{% for question in latest_question_list %}
<li><a href="{% url 'ns_polls:detail' question.id %}">{{ question.question_text }}</a></li>
{% endfor %}
</ul>
{% else %}
<p>No polls are available.</p>
{% endif %}
</body>
</html>
Success Notice:
위와 같은 과정을 거쳐 처음에 보았던 결과 페이지를 생성하였습니다. 수고하셨습니다. ![]()
개발환경
- window 10
- python 3.6.8
- django 3.1.5

Leave a comment